一、什么是高级导航组件?
高级导航组件是一个展示网站核心导航的模块,通过网站导航将网站主要的一些页面进行层级的划分并将其关联起来,方便用户快速在页面与页面之间跳转。通过分别编辑PC端和手机端的导航风格可以实现千变万化的导航展示效果。
★ 一个网站只能添加一个高级导航组件,实现一套网站导航数据的展示,一般添加到网站的页头区域,作为整个网站的导航,为多个页面的串联起着关键的作用。
★ 高级导航组件的设置项中支持单个或批量添加站内页 面、外部链接、页面锚点、产品分类、文章分类、faq分类、下载分类多种类型的页面作为导航,可以拖动调整导航的层级以及调整导航的顺序。
★ 高级导航组件的风格中支持选择多种主导航风格、下拉菜单风格,每一种风格都可以灵活调整每一个设置项。高级导航组件堪称为一个导航编辑器。
二、如何使用高级导航组件?
1、如何查看高级导航组件是否已经存在?
如果高级导航组件已经存在了,就不需要再添加,直接根据需要进行相关操作就可以(具体操作见下文所述);
如果你的页面上需要这个组件,但是还没有添加,就需要先添加高级导航组件了;怎么判断页面上有没有这个组件?单击查看如何查看某一块内容是使用什么组件制作的?
2、如何添加高级导航组件?
在页面上添加组件的方法都是一样的,单击查看如何添加组件?
添加的组件名称为“高级导航”,如下图所示:
3、如何设置高级导航组件?
3.1 进入组件的“设置”分两种场景
1)此组件已经添加好的场景:进入所有这类组件设置项方法都是一样的,可以参考这个攻略:如何进入组件的设置项?
2)新添加的组件的场景:在添加此组件时会弹出这个组件的的设置话框。
3.2 在组件的设置中可以设置组件展示的内容
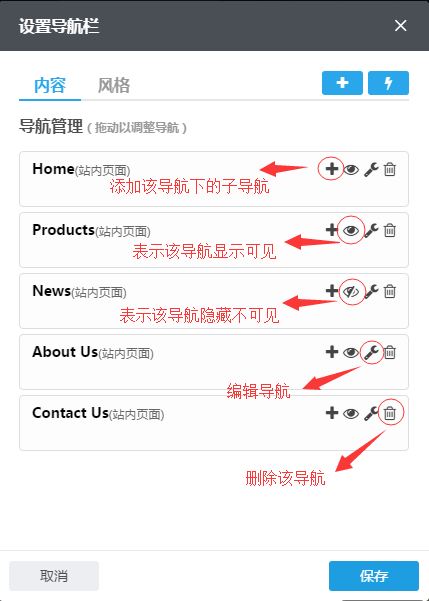
导航管理:可以根据需要添加一级导航、添加子导航、编辑导航、删除导航、更改风格等操作,操作入口如下图所示:

如何添加一级导航?
方法一:在内容与风格的右边有个添加导航的加号+,单击即可进入添加导航界面。
选择导航类型: 根据需要您可以选择站内页面、外部链接、页面锚点、产品分类、文章分类、faq分类、下载分类。
站内页面:
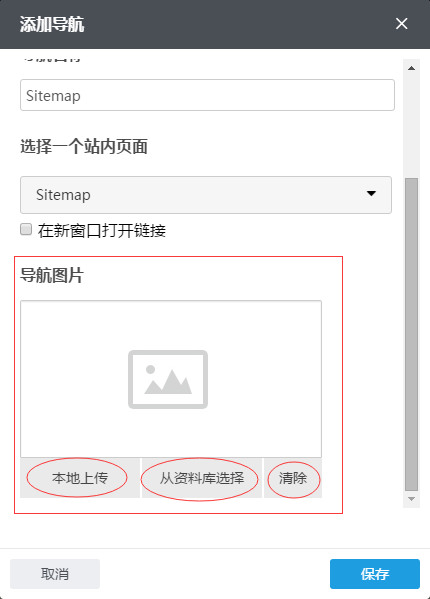
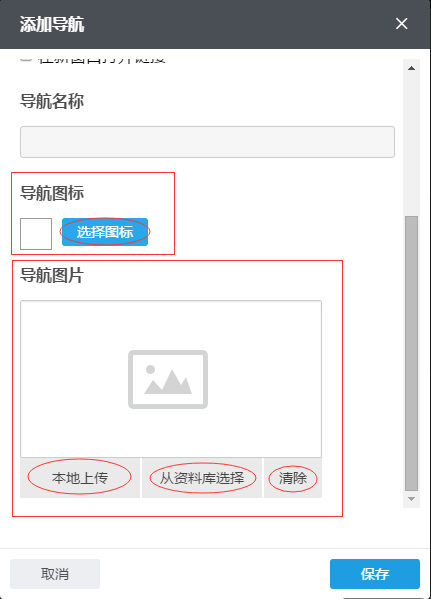
您可以在“选择一个站内页面”选择一个站内页面,导航名称会根据您选择的站内页面自动更改,如果您需要在点击这个导航时令其在新窗口打开,您可以在“新窗口打开链接”前的方框上打钩,反之无需打钩。您可以在“导航图片”内添加图片(更适应于下拉菜单),首次添加这张图片,需要通过“本地上传”按钮传上来;若之前传过的图片,默认是保存在资料库里的,这种情况也可以通过“从资料库选择”按钮到资料库选择这张图片;如果误操作或不再需要导航图片点击“清除”即可;
外部链接:
包括实际存在的链接和空链接(空链接可以实现点击此导航时页面没有任何反应的需求)两种类型。
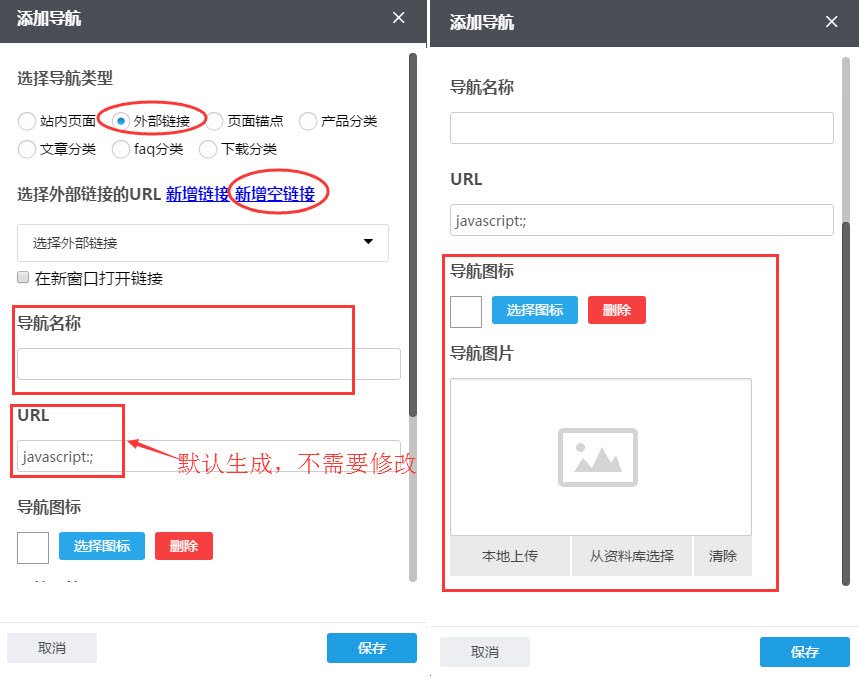
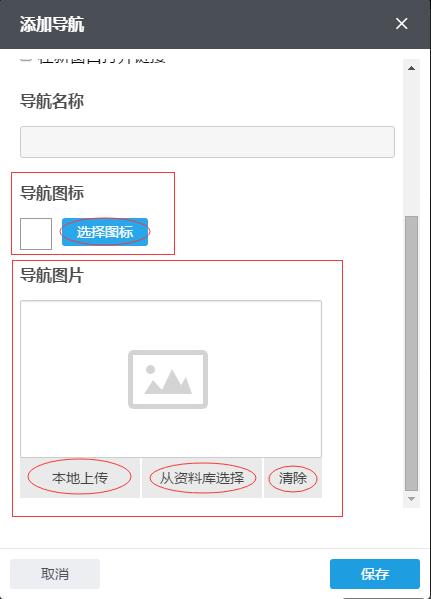
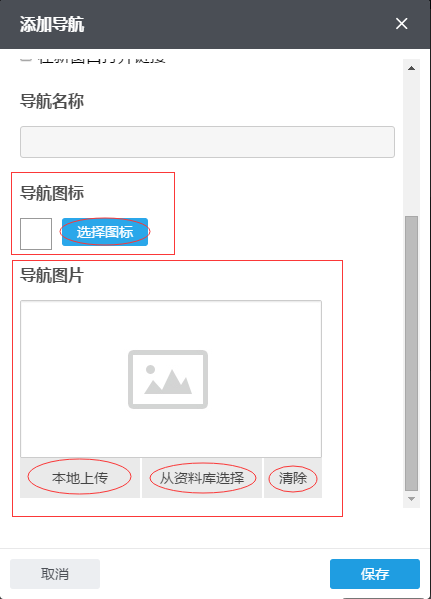
点击选择外部链接的URL后蓝色的“新增链接”,即在URL栏中出现http://,根据需要,您可以填完整URL栏及导航名称,如果您需要在点击这个导航时令其在新窗口打开,您可以在“新窗口打开链接”前的方框上打钩,反之无需打钩。根据需要,您可以点击“选择图标”选择合适的导航图标;也可以在“导航图片”内添加图片,首次添加这张图片,需要通过“本地上传”按钮传上来;若之前传过的图片,默认是保存在资料库里的,这种情况也可以通过“从资料库选择”按钮到资料库选择这张图片;如果误操作或不再需要导航图片点击“清除”即可;
外部链接-->新增链接:
外部链接-->新增空链接:
点击选择外部链接的URL后蓝色的“新增空链接”,即在URL栏中出现javascript:;,此URL不需要修改;如果您需要在点击这个导航时令其在新窗口打开,您可以在“新窗口打开链接”前的方框上打钩,反之无需打钩。根据需要,您可以点击“选择图标”选择合适的导航图标;也可以在“导航图片”内添加图片,首次添加这张图片,需要通过“本地上传”按钮传上来;若之前传过的图片,默认是保存在资料库里的,这种情况也可以通过“从资料库选择”按钮到资料库选择这张图片;如果误操作或不再需要导航图片点击“清除”即可;

页面锚点:
根据需要您可以在已有的锚点中选择,导航名称自动生成也可根据需要修改;如果您需要在点击这个导航时令其在新窗口打开,您可以在“新窗口打开链接”前的方框上打钩,反之无需打钩。根据需要,您可以点击“选择图标”选择合适的导航图标;也可以在“导航图片”内添加图片,首次添加这张图片,需要通过“本地上传”按钮传上来;若之前传过的图片,默认是保存在资料库里的,这种情况也可以通过“从资料库选择”按钮到资料库选择这张图片;如果误操作或不再需要导航图片点击“清除”即可;
产品分类:
根据需要您可以在已有的产品分类中选择,导航名称自动生成也可根据需要修改;如果您需要在点击这个导航时令其在新窗口打开,您可以在“新窗口打开链接”前的方框上打钩,反之无需打钩。根据需要,您可以点击“选择图标”选择合适的导航图标;也可以在“导航图片”内添加图片,首次添加这张图片,需要通过“本地上传”按钮传上来;若之前传过的图片,默认是保存在资料库里的,这种情况也可以通过“从资料库选择”按钮到资料库选择这张图片;如果误操作或不再需要导航图片点击“清除”即可;
文章分类:
根据需要您可以在已有的文章分类中选择,导航名称自动生成也可根据需要修改;如果您需要在点击这个导航时令其在新窗口打开,您可以在“新窗口打开链接”前的方框上打钩,反之无需打钩。根据需要,您可以点击“选择图标”选择合适的导航图标;也可以在“导航图片”内添加图片,首次添加这张图片,需要通过“本地上传”按钮传上来;若之前传过的图片,默认是保存在资料库里的,这种情况也可以通过“从资料库选择”按钮到资料库选择这张图片;如果误操作或不再需要导航图片点击“清除”即可;
faq分类:
根据需要您可以在已有的faq分类中选择,导航名称自动生成也可根据需要修改;如果您需要在点击这个导航时令其在新窗口打开,您可以在“新窗口打开链接”前的方框上打钩,反之无需打钩。根据需要,您可以点击“选择图标”选择合适的导航图标;也可以在“导航图片”内添加图片,首次添加这张图片,需要通过“本地上传”按钮传上来;若之前传过的图片,默认是保存在资料库里的,这种情况也可以通过“从资料库选择”按钮到资料库选择这张图片;如果误操作或不再需要导航图片点击“清除”即可;
下载分类:
根据需要您可以在已有的下载分类中选择,导航名称自动生成也可根据需要修改;如果您需要在点击这个导航时令其在新窗口打开,您可以在“新窗口打开链接”前的方框上打钩,反之无需打钩。根据需要,您可以点击“选择图标”选择合适的导航图标;也可以在“导航图片”内添加图片,首次添加这张图片,需要通过“本地上传”按钮传上来;若之前传过的图片,默认是保存在资料库里的,这种情况也可以通过“从资料库选择”按钮到资料库选择这张图片;如果误操作或不再需要导航图片点击“清除”即可;
方法二及添加自定义导航:在内容与风格的右边有个闪电符号,单击即可进入添加导航界面。
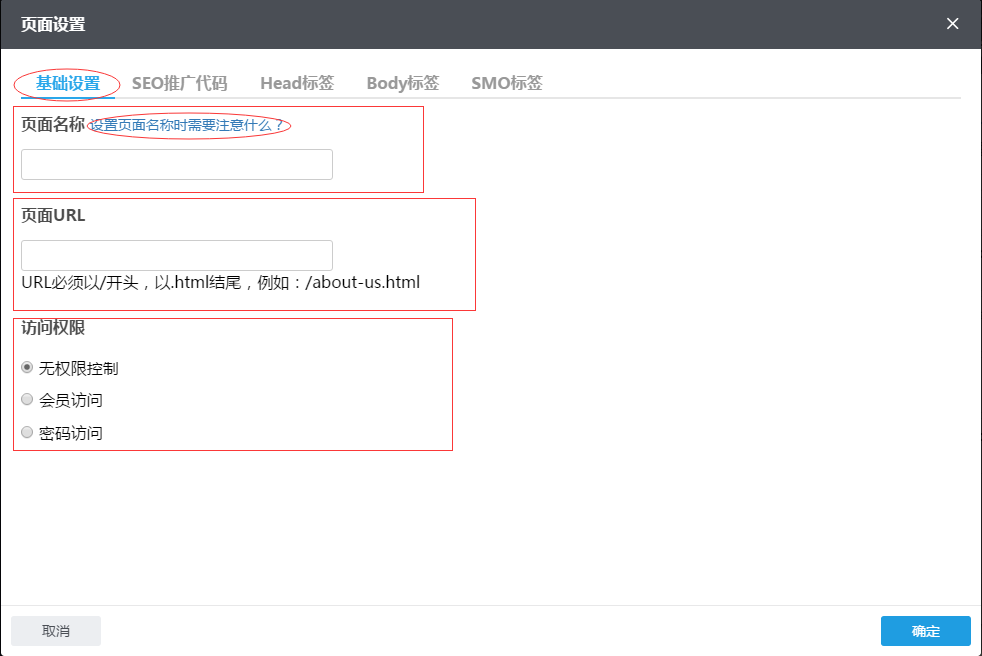
可以在站内页面、外部链接、页面锚点、产品分类、文章分类、faq分类、下载分类单独选择,如在此都没有所需导航,可点击右边“添加自定义页面”,即出现页面设置界面,可根据所需填写页面名称,具体可点击蓝色字条“设置页面名称时需要注意什么”了解设置页面名称注意点与方法,页面URL自行生成,同时根据需要可以设置访问权限;
如何添加二级导航?
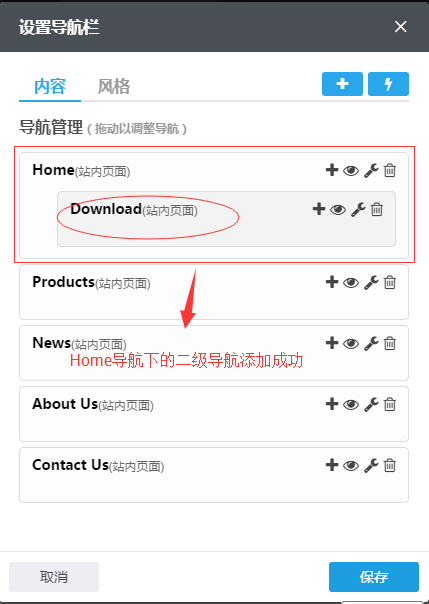
二级导航为一级导航的下一级导航,在导航管理下,点击所属的一级导航右边第一个加号+即可添加二级导航。
之后添加导航方法与添加一级导航方法一相同;
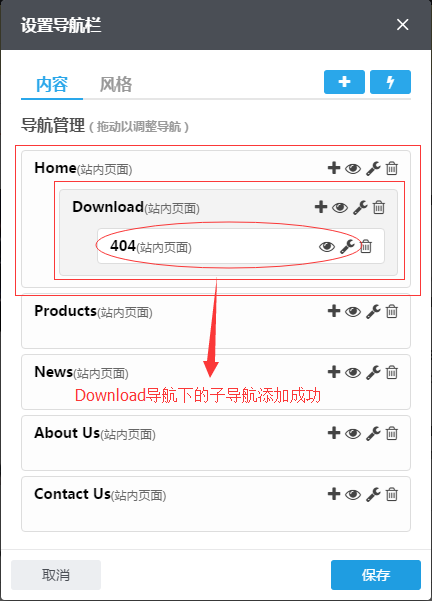
如何添加三级导航?
三级导航即二级导航的下一级导航,点击所属的二级导航右边第一个加号+可添加此二级导航的子导航即三级导航。之后添加三级导航方法与添加二级导航方法相同;
如何给导航排序?
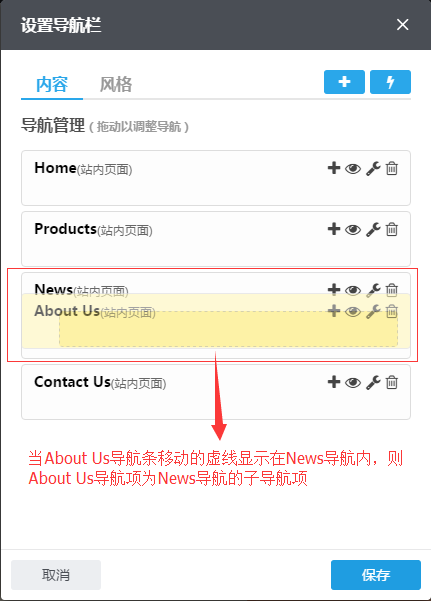
排序方法遵循导航管理后面的规则“拖动以调整导航”。
将鼠标放至需要挪动的导航条处,导航条显示黄色,鼠标左键长按需要挪动的导航条上下移动导航条的位置,当移动时虚线框显示在所要放置位置上下两个导航项之间时松开鼠标即可完成导航项的调整;但当导航条移动的虚线框显示在一个导航项内部时松开鼠标,则移动的导航项成为该导航的子导航;
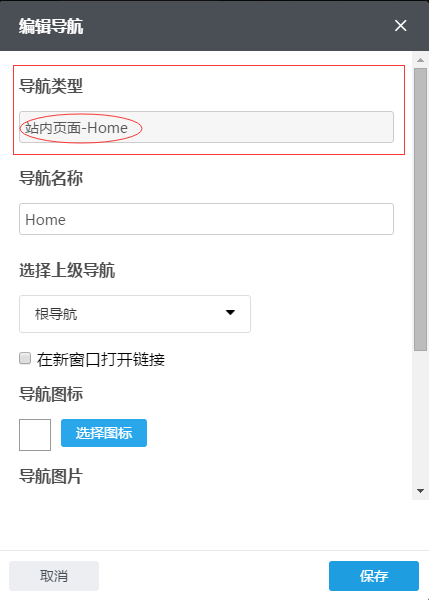
如何查看导航上的导航类型?
点击要查看的导航右边扳手图样的编辑按钮即可在编辑导航第一项中看到导航的类型,如下图所示,导航类型为站内页面。
可以修改导航名称吗?
可以修改,有两种方法:
方法1、修改导航本身的名称,导航上也会变,不同的导航类型,修改入口也不一样。
怎么修改产品分类的名称?找到添加产品分类的入口也就找到修改的入口了。
怎么修改文章分类的名称?找到添加文章分类的入口也就找到修改的入口了。
怎么修改FAQ分类的名称?找到添加FAQ分类的入口也就找到修改的入口了。
怎么修改下载分类的名称?找到添加下载分类的入口也就找到修改的入口了。
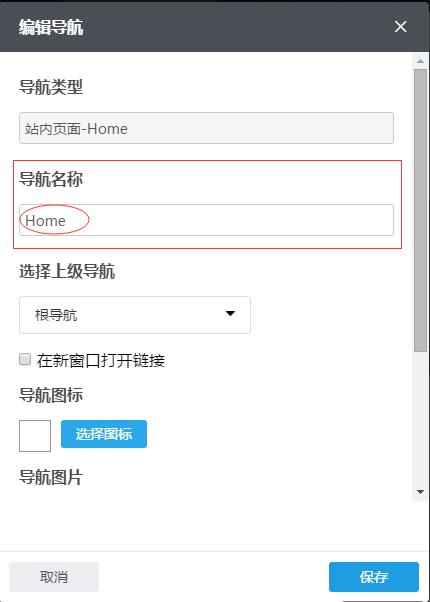
方法2、直接修改导航名称。
点击导航右边扳手图样的编辑按钮,在导航名称栏中即可修改导航名称;
3.3 在组件的设置中可以设置组件的风格
3.3.1 选择主导航风格
您可以根据需要选择主导航不同的风格,点击每个风格下方的“编辑”按钮即可对该主导航风格进行编辑。如果对于新设置的风格不满意可点击“还原”变回默认初始风格;
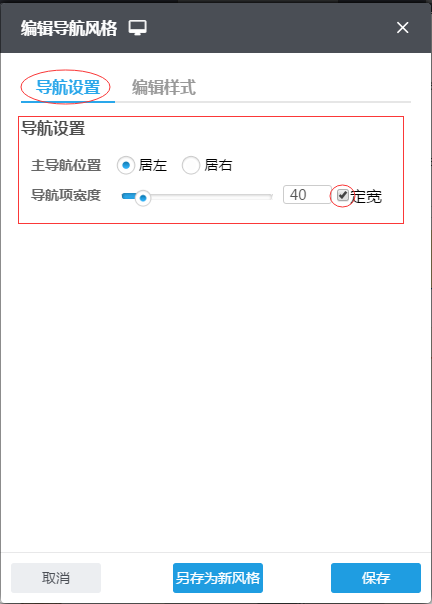
3.3.1.1 编辑导航风格下可进行“导航设置”
“导航设置”下根据需要您可设置主导航位置是居左还是居右;也可自定义导航项宽度,将“定宽”前的方框鼠标单击打钩即可自定义导航项的宽度;
“编辑样式”下可以对编辑样式、文字设置、导航条设置、导航项设置、下拉箭头设置、阴影效果、动作样式进行设置;
如果您对此次主导航导航设置风格满意并希望在以后能够直接使用,可选择另存为新风格,输入新风格名称即可在下次直接引用该风格导航;
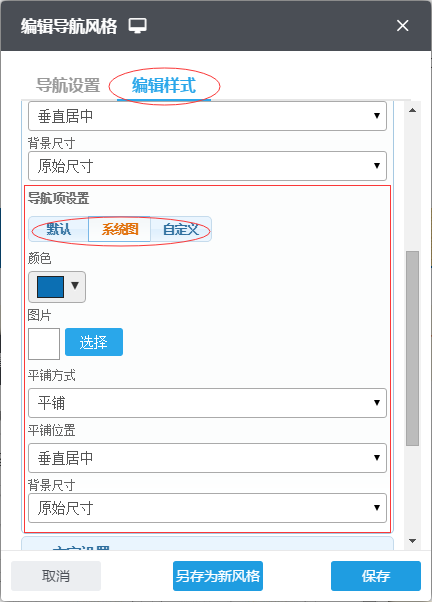
3.3.1.2 编辑导航风格下可进行“编辑样式”
编辑样式:根据需要您可以对导航条背景进行设置,分为默认、系统图、自定义;默认可更改颜色,系统图可以更改颜色还可从系统图片中选择图片作为导航条的背景,自定义可以更改颜色还可以本地上传图片作为导航条的背景;系统图和自定义图片的显示样式可通过平铺方式(平铺、横向平铺、纵向平铺、不平铺)、平铺位置(垂直居中、底部居中、顶部居中、左居中、右居中、左上方、右上方、左下方、右下方)及背景尺寸(原始尺寸、填充、适应)来调节;与设置导航条背景同样的方法您可以根据需要对导航项进行设置;
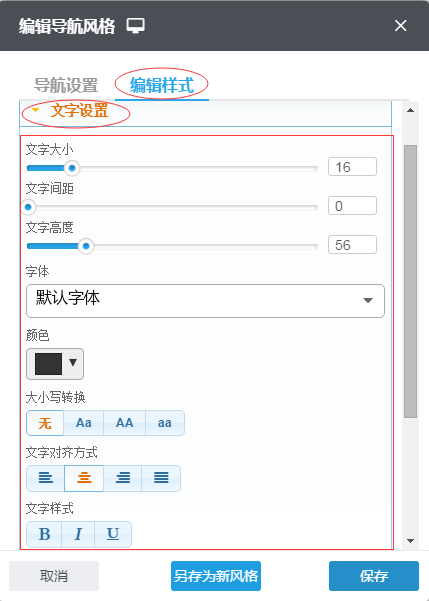
文字设置:在此您可以设置导航的文字大小、文字间距、文字高度、字体、字体颜色、大小写转换(无变化、首字母大写、全大写、全小写)、文字对齐方式(左对齐、居中、右对齐、两端对齐)及文字样式(加粗、斜体、下划线);
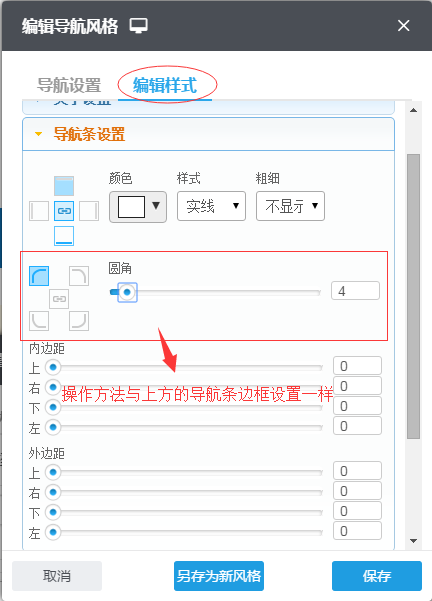
导航条设置:可以设置导航条上下左右的边框、圆角程度以及导航条上下左右的内边距及外边距;
导航项设置:可以设置导航项上下左右的边框、圆角程度以及导航项上下左右的内边距及外边距,方法与导航条设置一致;
分隔符设置:根据需要您可以对分隔符进行设置,分为默认、自定义、隐藏;默认可更改颜色,自定义可以更改颜色还可以本地上传图片;自定义图片的显示样式可通过平铺方式(平铺、横向平铺、纵向平铺、不平铺)、平铺位置(垂直居中、底部居中、顶部居中、左居中、右居中、左上方、右上方、左下方、右下方)及背景尺寸(原始尺寸、填充、适应)来调节;也可选择隐藏不显示;
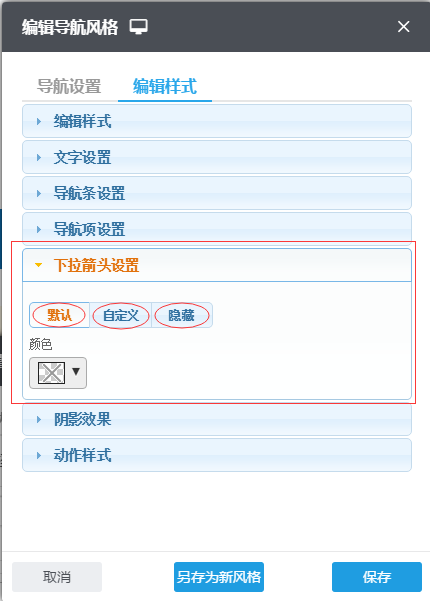
下拉箭头设置:根据需要您可以对下拉箭头进行设置,分为默认、自定义、隐藏;默认可更改颜色,自定义可以更改颜色还可以本地上传图片;自定义图片的显示样式可通过平铺方式(平铺、横向平铺、纵向平铺、不平铺)、平铺位置(垂直居中、底部居中、顶部居中、左居中、右居中、左上方、右上方、左下方、右下方)及背景尺寸(原始尺寸、填充、适应)来调节;也可选择隐藏不显示;
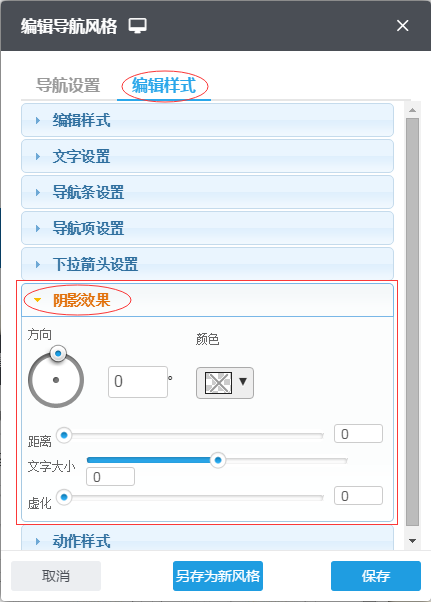
阴影效果:根据需要您可以选择阴影的方向、颜色、距离、文字大小、虚化;
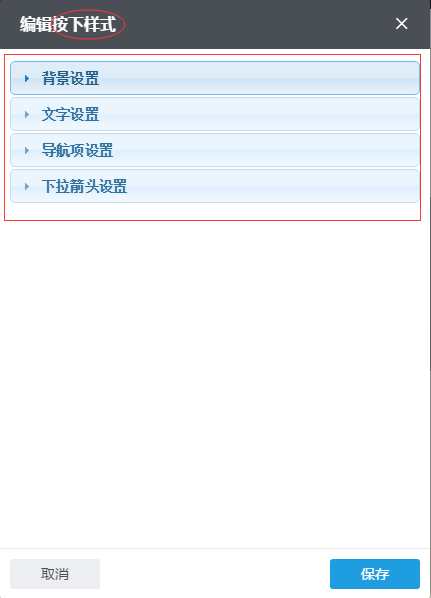
动作样式:导航的动作样式分为按下、选中、滑过三种,即按下导航、选中时的导航以及滑过导航时显示的导航风格;
可以对三种动作样式的背景设置、文字设置、导航项设置及下拉箭头进行编辑,编辑方法和主导航风格的设置方法一致;
如果您对此次主导航编辑样式风格设置满意并希望在以后能够直接使用,可选择另存为新风格,输入新风格名称即可在下次直接引用该风格导航;
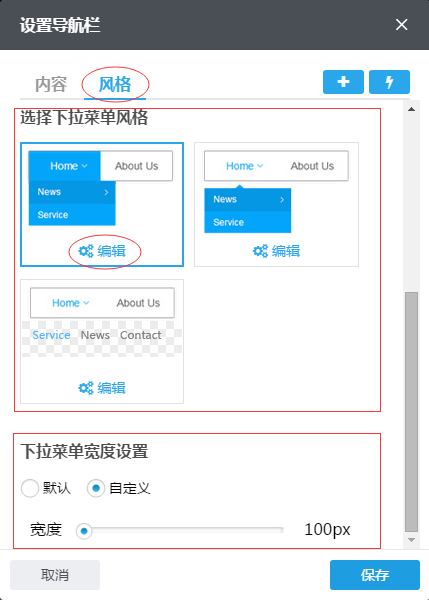
3.3.2 选择下拉菜单风格
您可以根据需要选择下拉菜单不同的风格,点击每个风格下方的“编辑”按钮即可对该下拉菜单风格进行编辑。您也可以对下拉菜单的宽度进行自定义设置;
下拉菜单风格编辑内包括二级菜单与三级菜单,三级菜单相比二级菜单缺少“下拉箭头设置”选项,其他设置项一致且与主导航编辑样式内选项编辑方法一致;
3.3.3 下拉菜单宽度设置
您可以根据需要对下拉菜单的宽度进行自定义或者使用默认宽度,如下图所示:
3.4 保存组件设置中的内容
组件的内容、风格设置好以后,单击设置框右下角的“保存”按钮;
4、保存、预览、发布
设置好以上内容以后要单击页面右上角的“保存”按钮,目的是把此修改保存到网站后台;
然后可以单击“预览”按钮查看不同终端下展示的效果,如果不合适可以到后台再做修改;
如果需要让访客也看到,请单击页面右上角的“发布”按钮,发布之后稍等两分钟左右即可看网站前台展示效果。
设置好组件的以上设置以后,可以根据需要使用此组件的以下功能,以下是所有组件的通用功能:
5、查看如何复制组件?
6、查看如何删除组件?
三.组件优化
1.高级导航组件针对一级导航新增了“均分”功能 (2018-04-27优化)
(1)新增功能应用场景:用户一般在命名一级导航时会出现有长有短的情况(尤其在英文和小语种网站),原有的定宽和自适应会出现每个导航项长短不一,设置均分后使得每个导航项长度相同。
(2)新增功能操作方式:
2.高级导航组件增加nofollow功能; (2017-12-28优化)
(1)新增功能的应用场景:勾选“nofollow”按钮后,搜索引擎将不追踪此链接,用于解决分散网站权重的问题。
(2)新增功能的操作方法:
3.高级导航组件增加带图片的下拉菜单的样式。 (2017-11-23优化)
(1)新增样式应用场景:该样式在鼠标悬浮到对应二级导航栏时会呈现不同的图片信息;
(2)新增样式的操作方法:
(3)新增功能的应用效果:
4.高级导航组件增加二级菜单带大图的风格; (2017-09-15优化)
(1)新增风格应用场景:适用于导航带下拉菜单并且需要突出二级导航的场景,对每个二级导航上传一张图片;
(2)新增风格的操作方法:
(3)新增风格应用效果:
5.高级导航组件新增导航项自适应宽度功能; (2017-9-7优化)
(1)新增功能应用场景:高级导航组件的导航项可以根据页面排版选择合适的宽度;
(2)新增功能操作方法:
6.高级导航组件下拉菜单新增一个多列平铺展示的风格; (2017-5-11优化)
(1)新增风格应用场景:对于二级菜单,三级菜单进行平铺展开,更好的展示导航项内容;
(2)新增风格操作方法:
(3)新增风格的应用效果:
7.高级导航组件新增一种下拉菜单风格; (2018-7-5优化)
(1)新增风格应用场景:当用户希望高级导航的下拉菜单可以平铺展示多级菜单时,可以使用新增的高级导航下拉菜单风格,横向平铺展示多级菜单。
(2)新增风格操作方法:高级导航设置-》风格-》新增的高级导航下拉菜单风格。
8.“高级导航”组件新增下拉菜单大图展示风格(2019-4-17优化)
【应用场景】为了简化用户查看产品的流程,帮助用户快速查看产品图片,特设立下拉菜单大图展示风格,该功能可实现产品图片快速查看,降低了用户查看产品的门槛。
【操作方法】在“添加组件”的“基础组件”中选择“高级导航”,再将跳出的操作弹窗切换到“风格”栏,选择一种包含图片展示的下拉菜单风格。
【应用效果】选择具体的下拉菜单风格并添加产品图片后,其展示效果如下图所示:
9、“高级导航”组件新增一种下拉菜单展示风格;(2019-8-13优化)
【应用场景】为了满足客户网站的导航多层级展示的需求,新增了一种下拉菜单的展示风格,让下拉菜单层级更鲜明。
【操作指导】登录后台,进入网站编辑,在“高级导航”组件的设置项中,选择最新增加的一个下拉菜单风格,如下图演示示例所示: