一、什么是近期文章组件?
近期文章组件是一个将最近发布的文章按照设置的数量展示出来的一个模块,可以在文章详情、文章列表或其他需要展示最新文章的地方添加。通过添加近期文章组件,实现近期更新文章的展示,后台组件设置中可以设置显示最新发布的文章条数,可以起到督促网站管理者定期更新网站文章的作用,也利于网站的SEO优化。
二、如何使用近期文章组件?
1、如何查看文章页签组件是否已经存在?
如果你的页面上已经有这个组件了,就不需要再添加,直接根据需要进行相关操作就可以(具体操作见下文所述);
如果你的页面上需要这个组件,但是还没有添加,就需要先添加滚动新闻组件了;怎么判断页面上有没有这个组件?单击查看如何查看某一块内容是使用什么组件制作的?
2、如何添加近期文章组件?
在页面上添加组件的方法都是一样的,单击查看如何添加组件?
添加的组件名称为“近期文章”,如下图所示:
3、如何设置近期文章组件?
3.1 进入组件的“设置”分两种场景
1)此组件已经添加好的场景:进入所有这类组件设置项方法都是一样的,可以参考这个攻略:如何进入组件的设置项?
2)新添加的组件的场景:在添加此组件时会弹出这个组件的的设置话框。
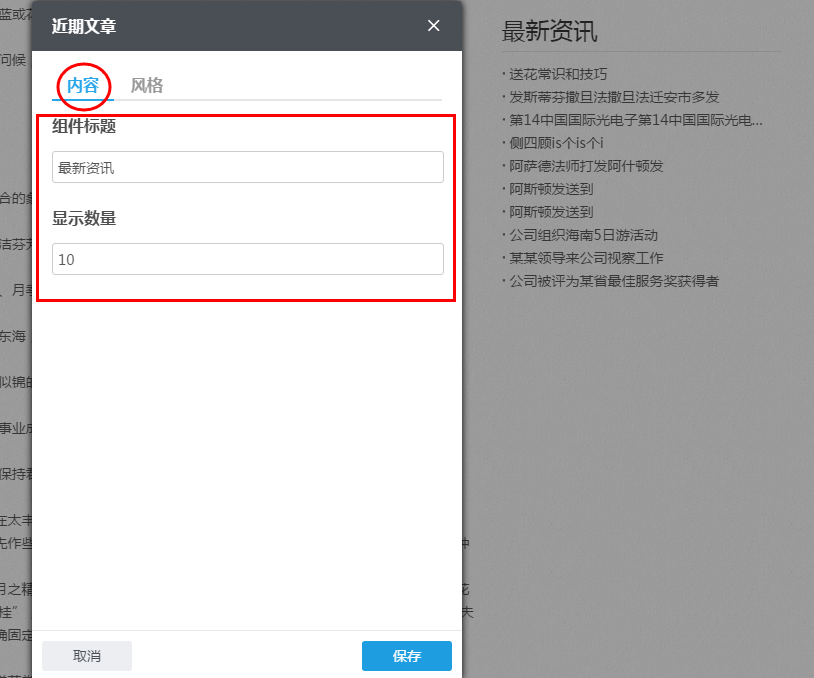
3.2 在组件的设置中可以设置组件展示的内容
组件标题:即近期文章组件的标题,若输入,就会显示,若不输入,组件标题栏就不会出现;
显示数量:设置要显示的文章数量;

3.3 在组件的设置中可以设置组件展示的风格
3.4 设置好近期文章组件的内容和风格后,单击设置框右下方“保存”按钮,以保存所设置的内容。
4、保存、预览、发布
设置好以上内容以后要单击页面右上角的“保存”按钮,目的是把此修改保存到网站后台;
然后可以单击“预览”按钮查看不同终端下展示的效果,如果不合适可以到后台再做修改;
如果需要让访客也看到,请单击页面右上角的“发布”按钮,发布之后稍等两分钟左右即可看网站前台展示效果。
根据需要还可以对这个组件做以下操作,具体请单击以下链接了解。
5、单击查看如何编辑组件的样式?
组件的“编辑样式”功能主要可以编辑此组件的以下内容:组件背景、组件边框、组件边距、文字字号、颜色等,根据需求选择使用;
组件的“编辑样式”功能操作入口:所有组件的“编辑样式”功能操作入口都是一样的,具体操作方法请单击查看如何编辑组件的样式?
6、单击查看如何应用组件?
通过组件的“应用组件”功能,可以将当前页面的组件应用到其他页面上,因为原理上它们是同一个组件,所以在任何被应用到的页面上编辑/删除组件时,被应用的页面会一起变化,这个是“应用组件”和“复制组件”最本质的区别。此功能经常用于面包屑导航、产品分类组件、文章分类组件等。被应用过去的组件会出现在页面的最底端,可以用鼠标左键按住组件名称拖动到需要的位置;
组件的“应用组件”功能操作入口:所有组件的“应用组件”功能操作入口都是一样的,具体操作方法请单击查看如何应用组件?
7、单击查看如何删除组件?
如果确定不需要这个组件了,可以通过“删除组件”按钮把此组件删除掉,被删除的组件会默认放到组件回收站中。
组件的“删除组件”功能操作入口:所有组件的“删除组件”功能操作入口都是一样的,具体操作方法请单击查看如何删除组件?
8、单击查看如何恢复组件?
如果需要恢复已经删除的组件,可以到组件回收站中,找到对应的组件,然后执行【还原】操作,即可恢复此组件到原有的页面上,通常会位于页面的最底端。
恢复组件的操作入口:所有组件的恢复功能操作入口都是一样的,具体请单击查看如何恢复组件?